苹果Safari第一个支持WebRTC的版本是Safari 11,从那时起苹果的工程师就一直在不断改进WebKit去兼容WebRTC标准。iOS12.2 和 macOS 10.14.4平台的最新版本Safar 12.1的最大改进,是支持VP8视频编解码器,支持联播,和实验性地支持Unified Plan SDP。

支持VP8 视频编解码器
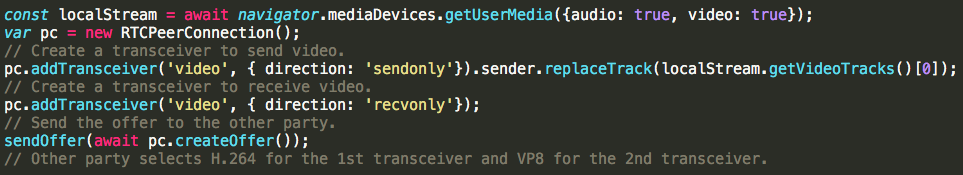
VP8视频编解码器被广泛应用于WebRTC的解决方案中,目前运行在iOS和macOS平台上的Safari 12.1只在WebRTC模块中支持VP8。通过同时对VP8和H264的支持,Safari 12.1可以和任意其他WebRTC终端进行视频通话。Safari的默认编解码器还是H.264,因为苹果支持H.264硬件编解码器,并为实时通话做了调优,可以减少耗电和带来更好的用户体验。在实验室环境做测试,硬件用iPhone 7 Plus手机,视频分辨率是720p,使用H.264比VP8能多1个小时的电池使用时间。通过支持H.264,VP8和Unified Plan,Safari能在一个媒体连接里混合使用H.264和VP8。下面示例通过简单的几行代码来演示这个功能:

支持联播
为了更好地支持多方视频通话,Safari同时支持H.264和VP8的WebRTC联播。联播技术是指对同一个视频源使用不同的编码参数,尤其是不同分辨率和码率。在使用SFU的场景下,把同一给视频发送给多个客户端,联播技术是很有用的。因为客户端有不同的限制(屏幕尺寸,网络条件),SFU可以发送最合适的视频流给每个客户端。在发送端可以为调用RTCRtpSender.setParameters 为每个流单独设置参数。联播功能需要修改SDP来开启。为了与WebRTC标准一致,后面还需要做一些工作,允许通过RTCPeerConnection.addTransceiver接口来开启联播。
支持Unified Plan
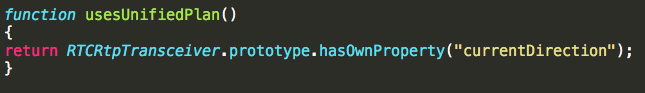
WebRTC 使用SDP作为媒体连接的协商。之前的Safari版本只支持Plan B SDP,从现在开始,Safari转变成支持标准的Unified Plan SDP。Unified Plan UDP可以更灵活地配置WebRTC,音频或视频流可以单独配置传输。如果你的WebRTC应用对于单个媒体连接,最多只有1个音频流和1个视频流,那就不需要做任何修改即可使用Unified Plan SDP。如果你的WebRTC应用对与单个媒体连接,包含了多个音频流或视频流,那就需要做一些修改才能兼容Unified Plan SDP。有了Unified Plan SDP的加持,加上支持WebRTC 1.0的API,尤其是支持transceiver的API,Safari现在对标准的支持比之前更加完整。以下的代码可以用来检测Safari是否使用 Unified Plan:

Unified Plan现在是实验性功能,在 Safari Technology Preview版本上是默认打开,而在 iOS 12.2 和 macOS 10.14.4 betas上的Safari是默认关闭的。开启Unified Plan地方,macOS上是在Safari的“开发”菜单里,iOS是在Safari的设置里。
其他API的更新
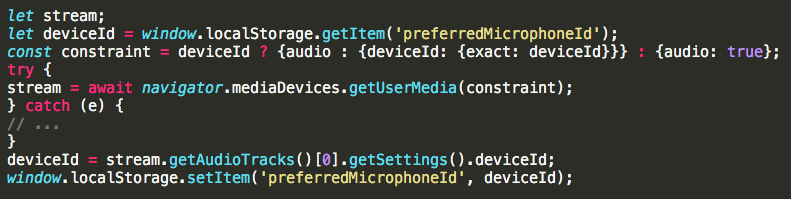
Safari还有一些其他的改进,包括对音频和视频采集设备的支持,实验性地支持屏幕采集API,启用过时的WebRTC API。Web应用有时需要使用与上次通话相同的采集设备。只要navigator.mediaDevices.getUserMedia被成功调用过,在切换不同会话时,设备ID保持不变。以下代码演示选择相同设备ID:

设备指纹依然存在,包括对navigator.mediaDevices.enumerateDevices返回信息的过滤。Safari Technology Preview 版本中开放了支持屏幕采集API,Web应用可以通过调用navigator.mediaDevices.getDisplayMedia接口来采集macOS上主屏幕。
在Safari 12.0中默认关闭了WebRTC的过时API。在iOS 12.2和macOS 10.14.4 betas 版本中,已经移除掉对WebRTC过时API的支持。如果你的Web应用想使用过时API,我们推荐使用开源项目adapter.js库来调用。
环信的WebSDK支持在Safari中混合使用H.264和VP8编码器,充分利用了苹果的H.264硬件编解码器功耗低的优势,同时还能支持跟其他WebRTC浏览器互通,无障碍高效地进行视频通话。
新一代实时音视频底层技术与应用实践
随着5G浪潮即将席卷全球,多媒体技术迅速在各行业渗透,音视频服务在社交、游戏、娱乐、金融服务、保险、零售等传统领域将迎来爆发性的增长。同时,人们对用户体验的需求也在不断提高,千人互动、高并发、高可靠等对音视频技术提出了新的要求。
环信将于5月15日推出业界首个纯干货直播公开课《新一代实时音视频底层技术与应用实践》,本课程将重点介绍实时音视频底层技术的开发与应用实践,通过对音视频底层技术进行剖析,并以环信多人实时音视频云平台架构为例,告诉开发者们,如何进行高效开发,为用户带来极致的音视频体验,让音视频技术成为赋能行业升级的助推器。
(环信符宁编译自:https://webkit.org/blog/8672/on-the-road-to-webrtc-1-0-including-vp8/转载请注明出处)
如若转载,请注明e科网。
如果你有好文章想发表or科研成果想展示推广,可以联系我们或免费注册拥有自己的主页
- 环信
- Safari
- webrtc


 我要投稿
我要投稿